

Cmd + Opt + I to open the Developer Tools.This sensible old school way of accessing the tool is by right-clicking within the browser window and choosing “Inspect element” Once the Inspect element is launched, the user can now identify any object that is on the page by clicking the Inspect button.īy moving the mouse over the browser, window elements that the tool is in a position to reference are going to be highlighted.īelow may be a screenshot of sample output from Google’s “Google Search” button settled on the site’s main landing page. You can see how long the site takes to load, how much bandwidth it accustomed transfer, and also the actual color its text.
INSPECT ELEMENT MAC SHORT CODE
Its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more. Right-click on any webpage, click inspect, and you’ll see the viscus of that site: The chrome inspects element tool is considered to be a developer tool created to debug the website.
INSPECT ELEMENT MAC SHORT HOW TO
How to create hash from string in JavaScript ?.How to check the user is using Internet Explorer in JavaScript?.How to detect the user browser ( Safari, Chrome, IE, Firefox and Opera ) using JavaScript ?.How to detect browser or tab closing in JavaScript ?.How to close current tab in a browser window using JavaScript?.Javascript | Window Open() & Window Close Method.How to open URL in a new window using JavaScript ?.Open a link without clicking on it using JavaScript.How to Open URL in New Tab using JavaScript ?.How to add whatsapp share button on a website ?.Send unlimited Whatsapp messages using JavaScript.Project Idea | Automatic Youtube Playlist Downloader.Project Idea | Sun Rise/Set Time Finder.How to get decimal portion of a number using JavaScript ?.


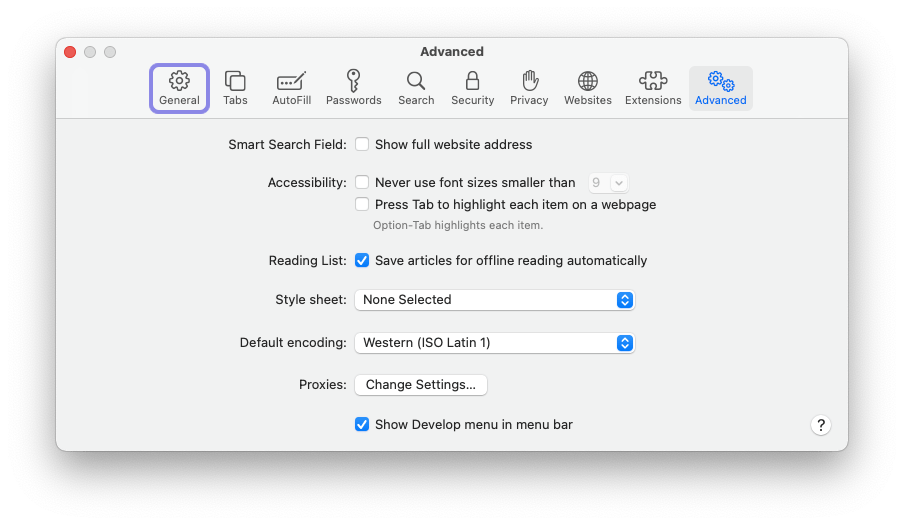
Let’s take a look at the basics of using Inspect Element. And there are a lot of tools at your fingertips. Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. Otherwise, you can simply open Inspect Element and select it from there.Įither click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu. If you want to look at a particular element on the page, you can select it first. you can access it a couple of different ways. Inspect Element is now available and ready for you to use in Safari on Mac. Step 3: Check the box for Show Develop menu in menu bar. Step 1: Open Safari and click Safari > Preferences from the menu bar.


 0 kommentar(er)
0 kommentar(er)
